<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设计专题的技巧</title>
</head>
<body>
<h1>设计专题的技巧</h1>
<h2>了解目标受众</h2>
<p>在进行设计专题之前,首先要明确你的目标受众是谁。了解他们的年龄、性别、兴趣、习惯以及他们可能对设计专题的期望,这些都是至关重要的。通过市场调研、用户访谈或数据分析等方式,收集关于目标受众的信息,这将帮助你更精准地定位设计专题的内容和风格。</p>
<h2>明确设计主题</h2>
<p>设计专题的主题应该是清晰和有吸引力的。一个明确的设计主题可以帮助你集中精力,确保所有设计元素都围绕着这个核心展开。主题可以是某个特定的节日、文化事件、季节或者是某个特定的行业趋势。确保主题既有深度又能够引起受众的兴趣。</p>
<h2>创意构思</h2>
<p>创意构思是设计专题的灵魂。你可以通过以下几种方法来激发创意:</p>
<ul>
<li>头脑风暴:与团队成员一起,无限制地提出想法,不要担心这些想法是否可行。</li>
<li>灵感搜集:浏览设计网站、杂志、社交媒体等,寻找灵感。</li>
<li>借鉴经典:研究历史上的经典设计案例,从中汲取灵感。</li>
<li>用户研究:深入了解用户的需求和痛点,从而产生新的创意。</li>
</ul>
<h2>色彩与字体选择</h2>
<p>色彩和字体是设计专题中不可或缺的元素。以下是一些选择色彩和字体的技巧:</p>
<ul>
<li>色彩搭配:使用色彩理论来选择和谐的颜色组合,确保色彩能够传达出主题的情感。</li>
<li>字体选择:根据设计主题和内容选择合适的字体,确保字体易于阅读且与主题相符。</li>
<li>一致性:在整个设计专题中保持色彩和字体的统一性,以增强整体视觉效果。</li>
</ul>
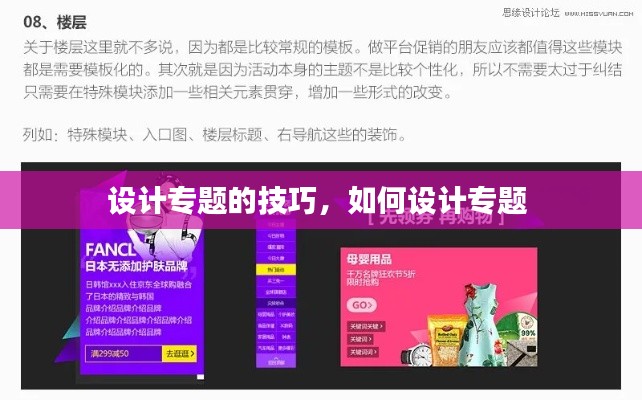
<h2>布局与排版</h2>
<p>布局和排版是设计专题中影响用户体验的关键因素。以下是一些布局和排版的技巧:</p>
<ul>
<li>平衡与对称:在设计中使用平衡和对称,以创造视觉上的和谐感。</li>
<li>对比与节奏:通过对比和节奏的变化,引导观众的视线流动。</li>
<li>留白:适当的留白可以增强设计的呼吸感,使内容更加突出。</li>
<li>网格系统:使用网格系统来组织内容,确保设计的整齐和一致性。</li>
</ul>
<h2>多媒体元素的应用</h2>
<p>多媒体元素如图片、视频和音频可以增强设计专题的吸引力。以下是一些使用多媒体元素的技巧:</p>
<ul>
<li>高质量内容:确保使用高质量的图片和视频,以提升专业感。</li>
<li>相关性:选择与主题紧密相关的多媒体内容,以增强内容的关联性。</li>
<li>适度使用:不要过度使用多媒体元素,以免分散观众的注意力。</li>
<li>交互性:考虑添加交互元素,如点击视频播放或图片轮播,以提升用户体验。</li>
</ul>
<h2>测试与反馈</h2>
<p>设计完成后,进行测试和收集反馈是非常重要的。以下是一些测试和反馈的技巧:</p>
<ul>
<li>用户测试:邀请目标受众进行测试,观察他们的互动方式和反馈。</li>
<li>数据分析:分析用户行为数据,了解用户如何与设计专题互动。</li>
<li>同行评审:与同事或行业专家分享你的设计,获取他们的反馈。</li>
<li>持续改进:根据反馈和测试结果,不断调整和优化设计专题。</li>
</ul>
<h2>总结</h2>
<p>设计专题是一个涉及多个环节的过程,从了解受众到创意构思,再到色彩选择、布局排版,每一个环节都需要精心策划和执行。通过掌握这些技巧,你可以创作出既美观又实用的设计专题,从而更好地传达信息,吸引目标受众。</p>
</body>
</html>转载请注明来自新时代明师,本文标题:《设计专题的技巧,如何设计专题 》
百度分享代码,如果开启HTTPS请参考李洋个人博客














 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...